
In addition, take a look at the Sass Guidelines to make sure that you are writing sane, maintainable and scalable Sass code. I recommend using tools like Sassmeister to keep an eye on the CSS that you are outputting. Sass is a powerful language, so it is also very easy to crash and burn. There are tons of really useful and out there, and lots of people doing amazing things with Sass. However, it turns out that on this highway, there is no speed limit! We are now cruising along smoothly at 60 mph.
#MINIFY CSS WITH CODEKIT HOW TO#
Sassy ResourcesĪll right! We’ve learned how to install and compile our Sass, set up a Gulp task to process our styles, create a file structure, and have seen a number of useful patterns. and create a ruleset with the $key, $value in $colors $colors : ( 'primary' : #bada55, 'secondary' : #c0ffee, 'tertiary' : #de1e7e ) // loop through the colors map, If you want css-burrito to create files and them for you, you’ll need to install it as a global npm package. This directory also contains a _modules.scss file, to all of the other modules into the application.scss file. You’ll add new modules as needed based on the design.
#MINIFY CSS WITH CODEKIT CODE#
The modules directory will ultimately contain the majority of the code in your project.
#MINIFY CSS WITH CODEKIT SKIN#
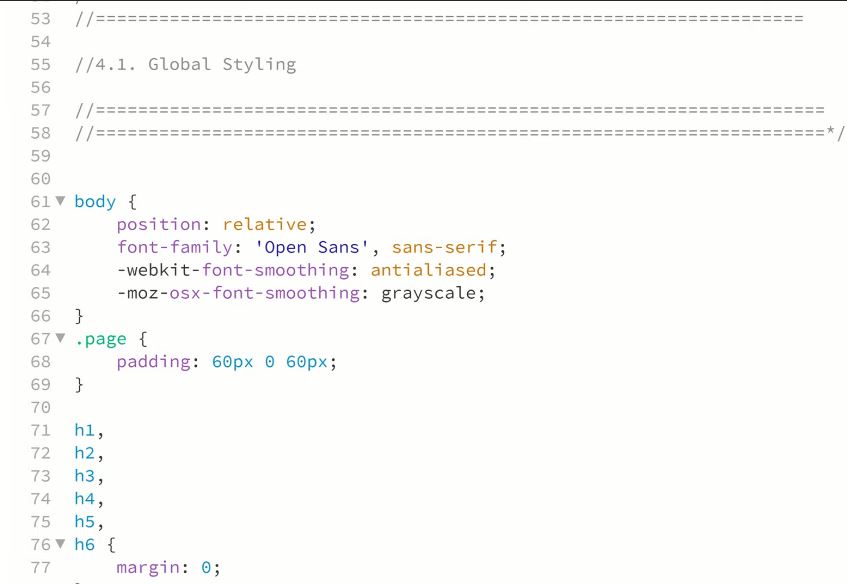
_skin.scss – global skin styles like gradients, colors and box-shadows._layout.scss – global layout styles like margin, padding or floats._base.scss – global defaults for base level tags like or.


_settings.scss – global variables and maps.The global directory is where we will keep all of the utility code that will be used across the entire project.


When Sass compiles, it will create a matching CSS file for any file with a. We’ve got a pretty good build process set up, but instead of having one giant Sass file, lets look at how we can better organize our code using Sass partials.


 0 kommentar(er)
0 kommentar(er)
